GA4(Googleアナリティクス4)で「前のページ」を確認する方法は初見だと少し分かりづらいです。
UA(旧Googleアナリティクス)を使っていた人ほどGA4になってから「前のページはどこで確認できるんだ?」と迷子になってしまう人は少なくないと思います。(私自身、GA4を触り始めたときめちゃくちゃ探しました…)
ということで今回は、GA4で「前のページ」を確認する方法を2つ解説していきます。
「前のページ」を確認する2つの方法
今回紹介するのは、以下の2つの方法です。
- 「探索」で前ページを確認する
- 「カスタム定義」に前ページを追加する
どちらか一方の方法だけで「前のページ」を確認できるようになりますが、個人的には2つとも実装しておいた方が便利だと思います。
「探索」で前ページを確認する
まず1つ目の方法は「探索」機能を使います。
探索機能は自由度が高いレポートをカスタマイズできるという利点がある一方、初心者には操作が難しいという欠点がありますが、今回は画像付きで解説していきますので一緒に操作してみてください。
それでは具体的な確認方法を見ていきましょう。
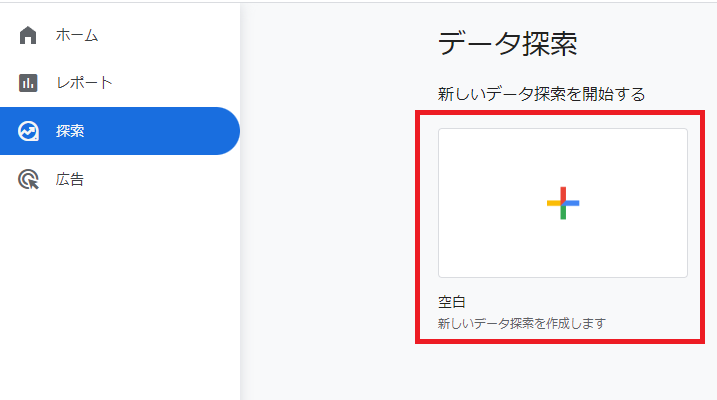
- STEP1画面左のメニューから「探索」に入り、「空白」のテンプレートを選択

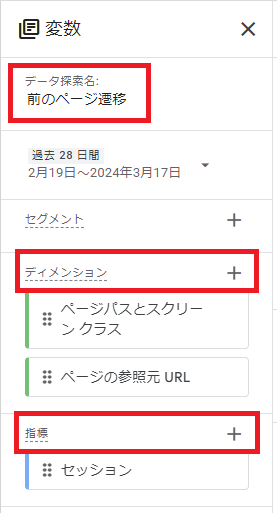
- STEP2「データ探索名」に任意の名称を記入し、「ディメンション」と「指標」に下記を追加
ディメンション:ページパスとスクリーンクラス、ページの参照元URL
指標:セッション(必要に応じて「表示回数」や「ユーザー数」も選択)
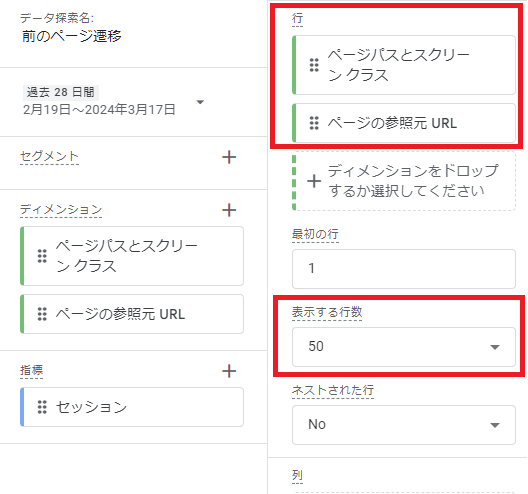
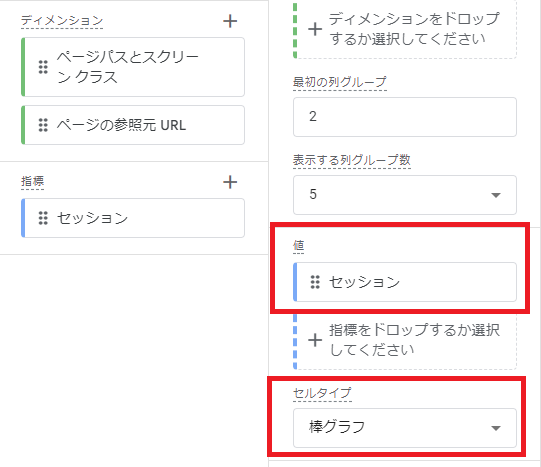
- STEP3「行」に画像の順番でディメンションを追加 ※「列」ではありません
「表示する行数」はデフォルトで「10」になっているので、確認したい量に合わせて調整してください。

- STEP4「値」に指標を追加
「セルタイプ」は見た目に関わる項目なのでお好きなものを選んでください。

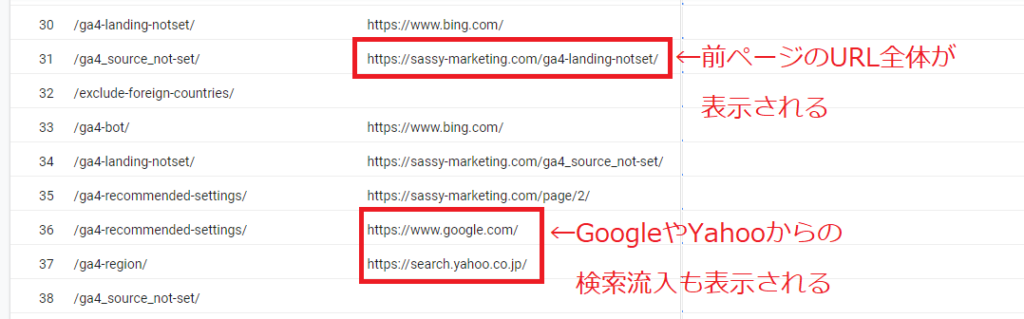
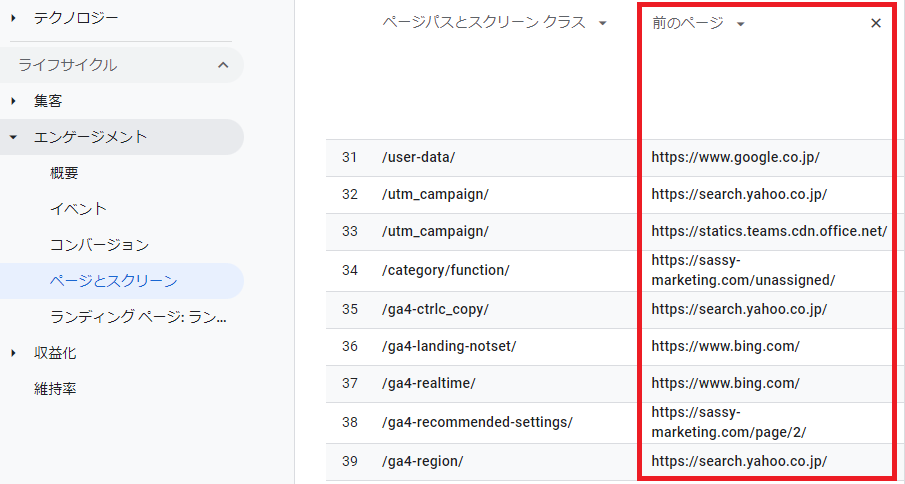
- STEP5以上の設定で、特定のページパスに対する「前のページ」を確認することができます。
少し違和感があるかもしれませんが、デフォルトだと内部リンクでの遷移だけでなく、外部リンク(自然検索も含む)からの遷移も「前のページ」として表示されます。

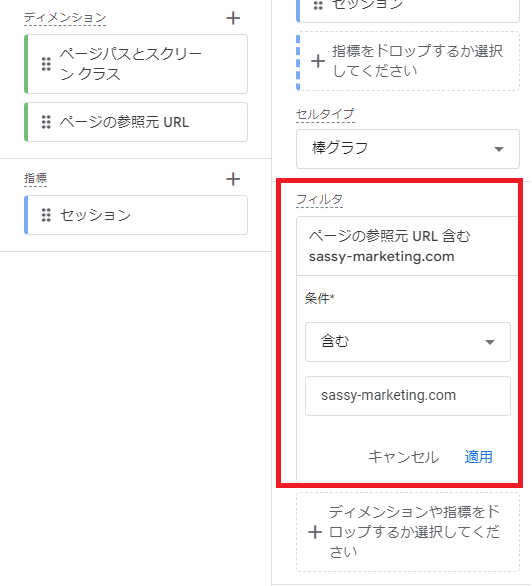
もし、内部リンクのみに絞りたい場合は、下記のようにフィルタを使って「ページの参照元URL」に自社ドメインを含むように設定してください。

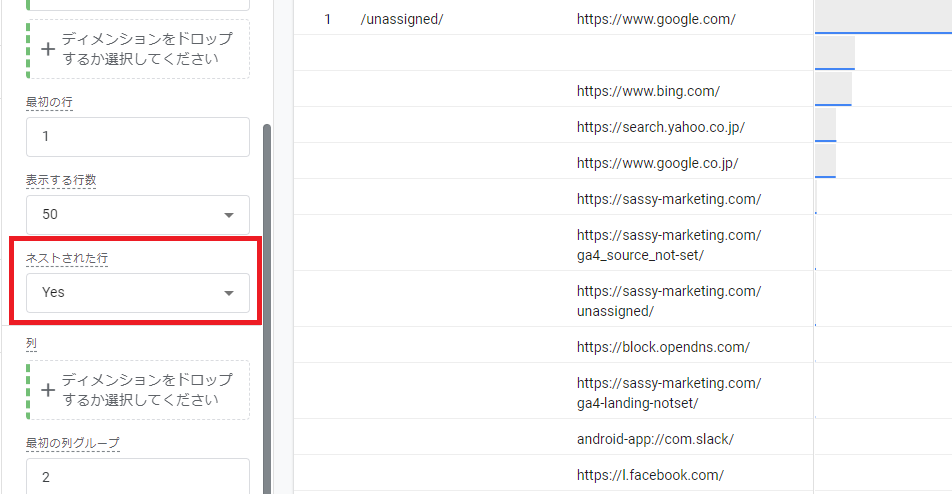
- STEP6また、特定のページの「前ページ」をひとまとめに表示させたい場合は、「ネストされた行」で「Yes」を選択します。

以上が「探索」で前ページを確認する方法です。
一度作成してしまえば、今後はすぐに確認することができるので非常に便利です。
「カスタム定義」に前ページを追加する
2つ目の方法は「カスタム定義」という機能を使います。
この機能を使うことで、通常の「レポート」ページで「前のページ」をディメンションとして使うことができます。

こちらは非常に簡単な設定で済みます。
それでは、具体的な設定方法を見ていきましょう。
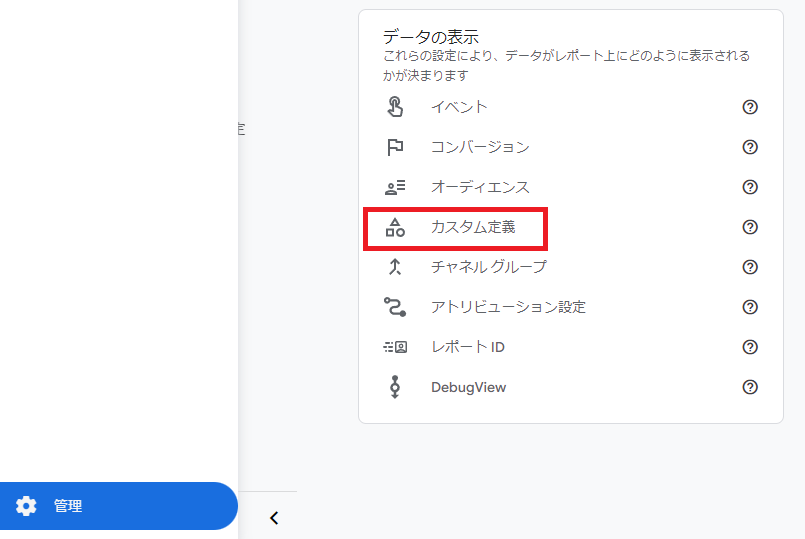
- STEP1画面左下の歯車マーク「管理」にある「カスタム定義」を選択し、「カスタムディメンションを作成」という青いボタンをクリック

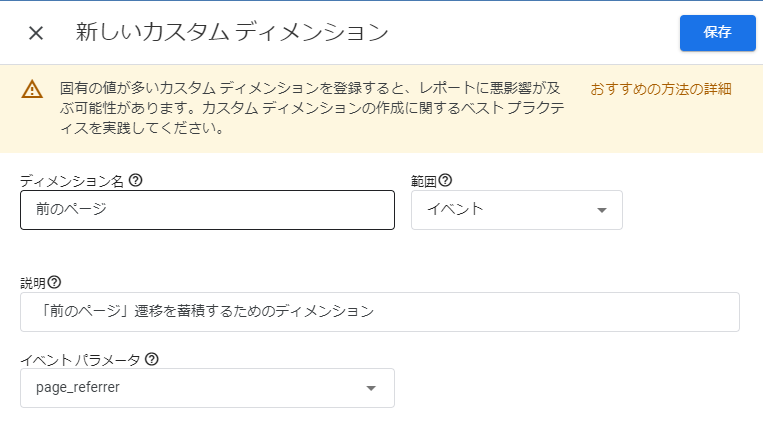
- STEP2「新しいカスタムディメンション」に下記の情報を入力して保存
ディメンション名:前のページ(自分が分かりやすい名前)
範囲:イベント(デフォルトのまま)
説明:任意入力(未記入でも可)
イベントパラメータ:「page_referrer」を選択
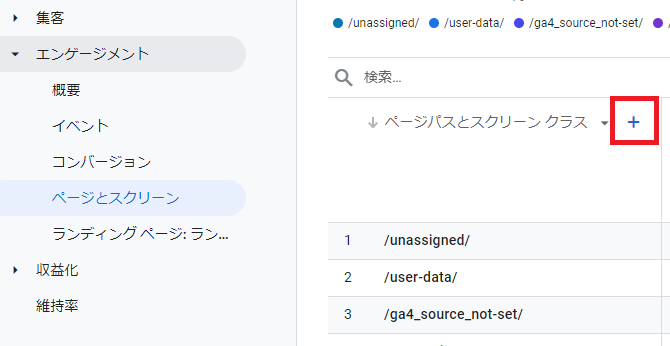
- STEP3設定は以上です。あとは「レポート」>「ページとスクリーン」にて「+」ボタンからディメンションを追加しましょう。

1つ目の探索を使った確認方法とは違い、毎回レポート画面でセカンダリディメンションへの追加が必要にはなりますが、レポート画面上で手軽に見たい時だけ見れるのでこれはこれで便利です。
ただし、1つ大事な注意点があります。
カスタム定義で蓄積し始めたデータは実装した以降のみのデータに限定されるので、過去のデータを見ることはできません。
つまり、過去のデータを見る場合は1つ目の探索を使った確認方法で見るしかありません。その点だけご注意ください。
「前のページ」の計測に関する留意点
GA4で「前のページ」が計測される定義には留意点があります。
「前のページ」がカウントされるパターンとされないパターンは次のようになっています。
| ユーザーの行動 | 「前のページ」カウント有無 |
|---|---|
| ページ内リンクをクリックしてページ遷移 | カウントする |
| 外部ドメインにあるリンクをクリックしてページ遷移 | カウントする |
| ブラウザバック(「戻る」ボタン)によるページ遷移 | カウントしない |
| 別タブに切り替えただけのページ遷移 | カウントしない |
簡単に言い換えますと、「リンクをクリックする」というユーザーの行動があった時にだけ「前のページ」が計測される仕様になっています。
UA時代は「どのような形であってもページが画面表示されるだけでカウントされる」という仕様だったので、分析時に「このユーザーはどんな操作をしてるんだ?」と不可解に思うこともありましたが、GA4ではそのような不可解な行動を記録しないようになっています。これはありがたい改善ですね。(そもそも、GA4がそのようなコンセプトの元に開発されてますからね)
「前のページ」のおすすめ分析方法
最後に、実際に日頃からサイト分析をおこなっている私がよく使っている「前のページ」のおすすめ分析方法をご紹介します。
「前のページを見る」のは、「どのページから遷移されているのか」ということを分析したい場合がほとんどです。
そして分析したいページというのは、検索流入が主のページではなく、遷移してもらうことでPVを集めるページになります。
「遷移してもらうことでPVを集めるページ」というのは具体的には下記のようなページです。
- お問い合わせフォーム
- 資料ダウンロードフォーム
- ショッピングカート
ざっくり言うと、CV(コンバージョン)に直結するページだと思ってください。
これらのページはSEO対策をして検索からの流入を見込めるようなものでもありません。基本的には、自社サイトの他ページを訪問しているユーザーがリンクから遷移することでしか流入を見込めません。
なので、「前のページを見る」のはこのようなページに絞るのが定石です。
実際には、以下のような示唆を得ることができます。
- CVRが高いのに、該当の前ページからの遷移が少ないなら、遷移率を上げるための改善か、該当の前ページ自体の閲覧を増やす方法を検討する
- ある前ページからの遷移は多いにもかかわらず、CVRが極端に低い場合、適切なCTAでない可能性があるので、CTAやフォームの見直しをする
これらを理解しておくだけで「前のページ分析」を十分に活用することができるので、ぜひ実践してみてください。